Top 5 Overengineered (but cool) Features On My Website
A bit overkill, but I like it. Hopefully this will get me hired somewhere.

1. Fully Featured Headless Gravity Forms Components
Forms are an essential part of any website.
When I was rebuilding my portfolio, I knew I was going to need forms so would be suitors can get a hold of me. A sane developer would have just made a simple form component with name, email, phone number, and message and called it a day. Not me. I pulled from my experience getting this set up for many client projects, so I thought I’d start building an updated version for myself with upgraded shadcn/ui components and with my favorite notifications package sonner by Emil Kowalski.
Supported Inputs
- Address
- Checkbox
- Date
- MultiSelect
- Name
- Phone
- Radio
- Select
- TextArea
- Text
- Website
- Number
- FileUpload
- HTML
All built with shadcn/ui inputs, labels, buttons packaged with all new monorepo support.
Credits/Tools Used
2. Auth integration with Auth.js v5 beta with Credentials & GitHub Providers
Why would anyone in their right mind decide to integrate authentication into their personal portfolio website?
After hours of navigating outdated and incomplete documentation, I managed to get a basic headless WordPress setup working. It’s functional—barely—but given that I’m the only user right now, the effort feels disproportionate. Even if someone else logged in, there’s not much they could do yet; it’s a locked-down system with minimal interactivity.
The challenge lies in how most headless WordPress solutions are implemented. They aim for innovation but often end up cobbled together, plagued by integration issues and fragile dependencies. It took meticulous debugging, custom code, and an understanding of REST APIs and server-side rendering to get things running smoothly. Despite the complexity, I’m proud of the progress and confident in scaling this setup as the project evolves.
Example Auth Flow
Credits/Tools Used
3. Turborepo + Beta Shadcn/ui monorepo
Someone smart would have used a template. Config, Config and more Config
Turbo is an incremental bundler and build system optimized for JavaScript and TypeScript, written in Rust. It’s meant for enterprise grade code bases and is used by Vercel, AWS, Microsoft, Netflix, Disney and Adobe. I most certainly should have just started a new Astro template and went with it but no….
Credits/Tools Used
4. Headless Yoast SEO using new generateMetadata from Next.JS
Just one more feature bro...
I don’t think anyone is searching for me on google, but might as well right?
Credits/Tools Used
- WPGraphQl Yoast SEO Plugin
-
generateMetadata
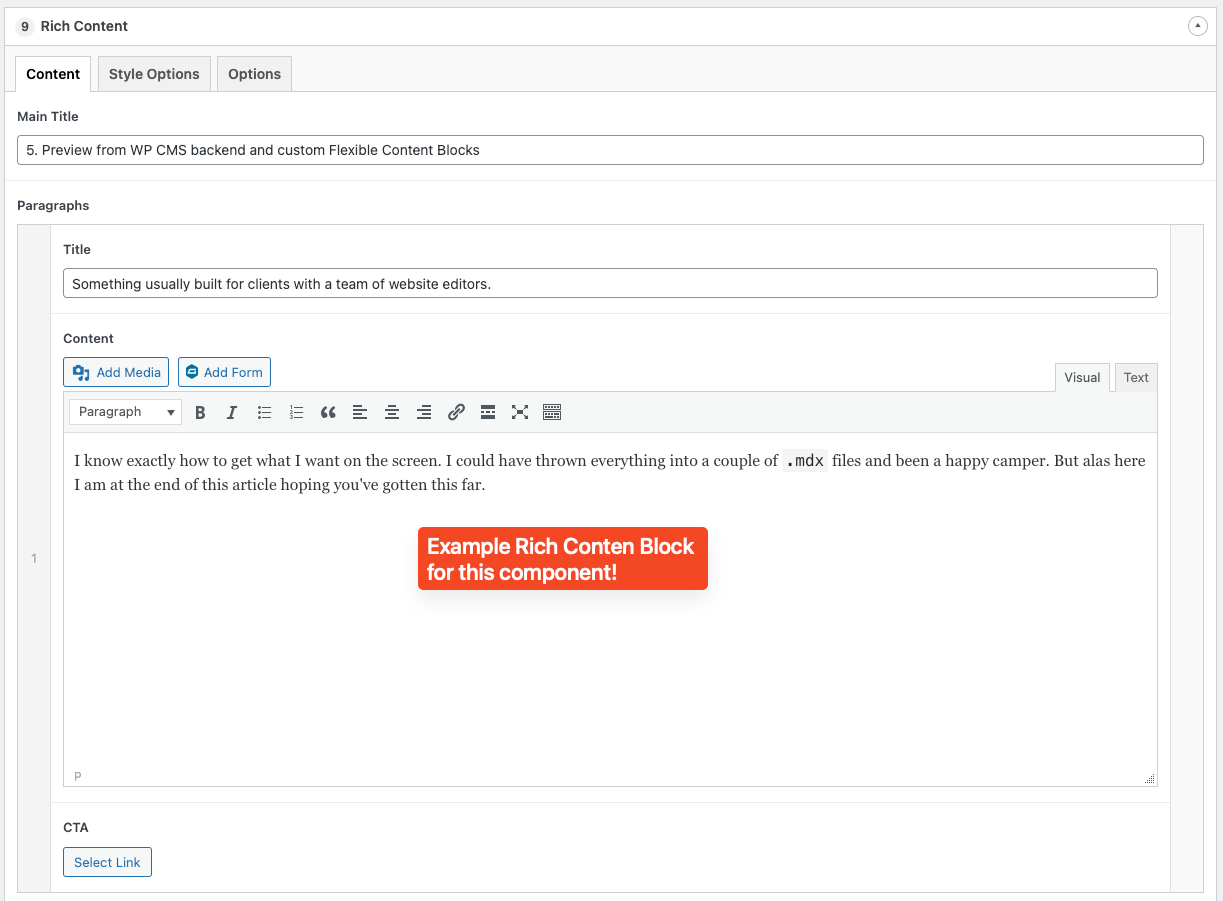
5. Preview from WP CMS backend and custom Flexible Content Blocks
Something usually built for clients with a team of website editors.
.mdx files and been a happy camper. But alas here I am at the end of this article hoping you’ve gotten this far.

Preview
Credits/Tools Used
Honorable Mentions
Didn't quite make the cut
- Page Transitions
- Dark Mode
- Layout animation between blog card and blog hero images
- Posthog analytics